Textareas
Textareas
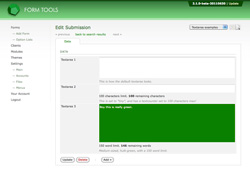
Textareas got a whole lot more customizable in 2.1. In earlier versions you had absolutely no control over how it would look or function. As my sister would say: "Like, OMG, so totally boring". Amen, sis. See the screenshot to the right to see a few examples of what you can now do with textareas.
You can now control the height, add colours for emphasis, comments and text- and word-counters. These are nice additions.
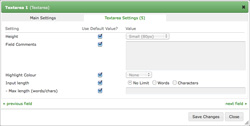
Here's a explanation of each field type in the Edit Field dialog window, and what each mean. See the screenshot to see how the available fields look.
- Height: this lets you control the visual height of the textbox field. For convenience, there are four preset heights you can choose from: tiny, small, medum and large.
- Field Comments: this setting lets you add some comments to the field. Sometimes it can help to provide a little explanation to what information a field is storing - the field label (Display Text) may not be enough. Comments appear underneath the field.
- Highlight Colour: this displays the textbox in a particular colour: red, orange, yellow, green or blue. Sometimes it can help to draw emphasis to particular important fields.
- Input length: this setting is used in conjunction with the next. It lets you add a textcounter / wordcounter to the field to limit the amount of information entered.
- - Max length (words/chars): the number of words or characters.