2: Form Information
Form Management
All right! Now to get down to work. Step 2 lets you configure the main settings for your form. This page will look slightly different depending on the submission type you selected in the previous step. So make sure you read the right section below.
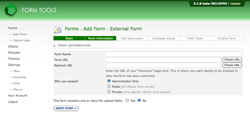
Direct / POST forms
Here's what each of the settings mean.
| Form Name | This is used within Form Tools to uniquely identify your form. If you're planning on adding lots of forms, it's important to give them as descriptive a name as possible otherwise you'll forget which is which (believe me, it happens!). Later on, you will be able to search the forms on this field. |
| Form URL | This is where you enter the URL of your form. This is needed for the later steps: it will dynamically load and extract the fields from your form, so it can extract lists of radio buttons, checkbox, etc. values. |
| Redirect URL | This is the URL of the "thank you" page, where users will be redirected to after they have successfully submitted the form. By default, a form has a single redirect URL which you should enter here. But here's a sneaky trick: if you actually need to redirect to different locations, you can just include a hidden field in your form with the name attribute: form_tools_redirect_url. Whatever URL you enter as the value in that field will override the value stored in the Redirect URL for your form. Additionally, if you want to redirect to different locations based on content from the actual form submission, check out the Submission Pre Parser module. |
| Who can access? | This setting determines the permissions for the overall form. You will later be able to fine-tune these permissions by creating Views for the form, but this setting controls the overall settings - who at least gets access to the form. |
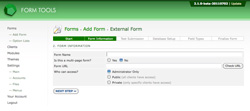
API / Code forms
Here's what all the settings mean on the API / Code form page.
| Form Name | This is used within Form Tools to uniquely identify your form. If you're planning on adding lots of forms, it's important to give them as descriptive a name as possible otherwise you'll forget which is which (believe me, it happens!). Later on, you will be able to search the forms on this field. |
| Is this a multi-page form? | This is pretty self-explanatory, but note that by multi-page it really means separate URLS. Form that have multiple pages hidden/shown with javascript still count as a single form page. If you select "yes" for this, the next setting will let you enter multiple URLs instead of just the one. |
| Form URL / Form URLs |
It's important to enter all the URLs of your form, preferably in order. Don't worry
about including your "thank you" page. Likewise, if your form includes a "review" page
that displays the information to the user prior to submitting it, unless it includes
new form fields, that does not need to be included. Unlike Form Tools 1.x, the Add Form process now configures all the multi-select field options (radios, checkboxes, select and multi-select), and to do this properly, it needs to examine the contents of each page of your form. That's why you need to manually enter each form URL. It may seem like a pain, but it actually proves to be an immense time-saving device! |
Check URL buttons
Every URL field on this page has a corresponding "Check URL" button. These open a dialog window containing the URL you just entered, so you can easily confirm that they have been entered correctly. Generally it's a good idea to verify all URLs to confirm they're correct. If they are incorrect, a later step will be unable to read the fields and populate the field options for the page.
Note: this feature has changed since 2.0.x versions: it no longer opens in a popup window or forces you to confirm them. Instead, it's just added as an optional aid.