Fields tab
Form Management
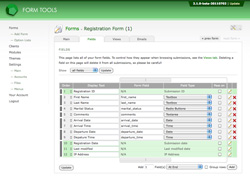
The fields tab lists all of your form fields and their main settings. This page has radically changed since the 2.0.x releases. Now, the Fields tab contains all the settings that used to be found on the Edit Form -> Database tab, as well as lets you customize all the custom field type-specific settings (like the data source for multi-select field types) through a dialog window. Having all the information available in a single page makes this new page substantially faster to configure than previous versions, however, we do admit that it can be a little intimidating for newbies!
The Fields table
The page lists all fields in a table. For slow servers, or forms with a huge number of fields, there's an option at the top to show a subset of the total number of fields.
The table itself has scrollbars at the top and bottom over a number of the columns. That area is scrollable. Try scrolling the section to see the additional fields. By default, you can see the Form Field, Field Type and Pass On columns (as seen in the screenshot above) but after you scroll to the right, you can also see Field Size, Sort As and DB Column columns.
The scrolling adds complexity to the page, but it also provides you with a very fast way to update certain key values in multiple fields at once.
The table can be resorted and grouped using the first column. For more information on that functionality, see the Sortables and Groupables page.
Lastly, the edit icon opens a dialog window containing all settings for the field type. For more information on that, see the section on the Edit Field Dialog, as well as the pages about each individual Field Type. The contents of the second tab in the dialog changes depending on the Field Type selected.
The Columns
Here's a description of what each of the columns mean on the page.
| Order | This determines the default ordering of the fields. This only affects you when you are creating new Views. It will list the fields in the dropdown list for insertion into the View in the order specified here. Generally you'll want to keep the fields ordered in some sort of logical manner, with related fields grouped together: it makes managing the fields that much easier. |
| Display Text | This is used throughout the Form Tools interface and the generated HTML, Excel, CSV and other exported content to uniquely identify the field. |
| Form Field | This is the name of the form field. It's vital that this value is always kept up to date! It lets Form Tools know where to expect the form field data from and where it should be stored. In case you change your form, be sure to update the form field name here. |
| Field Type | This determines the appearance of the field in the UI (user interface). Generally you'll want to keep the field type the same as whatever the field type is within your form, but you can always change it if you like. A common change is to modify regular textarea fields to a "WYSIWYG" field, to convert the field into a rich-text editor for the administrator and client accounts. |
| Pass On | The Pass On column is only needed for "direct" submissions. If your form posts the form content to process.php, this column lets you choose what information should be passed to the Redirect URL (found on the Edit Form » Main tab) in the query string. e.g. If you had a form field called first_name and checked the Pass On column here, the redirect URL would become something like http://www.yoursite.com/thanks.php?first_name=Tom. This lets you access the form submission data on your "thank you" page. |