Main Tab
Form Management
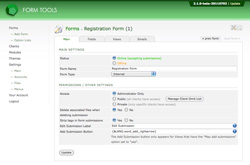
The main tab contains the main settings for your form. Each setting is explained individually below. Note, some settings (such as the entire Extended Form Info section) only appear depending on how your form is configured. This was done to hide away all the settings you don't need to see.
One thing you should know: Form Tools is very lenient in the way it receives and accepts the data. So even though you may configure a form to be set up as a multi-page API form, you can actually create 10 other forms that submit to the same form ID, only containing a subset of the fields. Sometimes scenarios like this arise and it's good to know Form Tools will let you do it.
Main Settings
| Status |
This setting lets you take the form offline, preventing Form Tools from accepting any more
submissions from the form. Generally speaking, using this feature is discouraged for any
reason other than programmatically preventing any new submissions being added to the
database. For forms with temporary shelf lives (e.g. registrations for an event), you should
take the form itself offline to prevent people wasting their time filling it in, only
to find out the submission isn't going to be processed! However, if you do want to keep
the form up but don't want the users to see the Form Tools "303" error, add the following
hidden field to your form:
|
| Form Name | The form name is used in a various places throughout the program to uniquely identify your form. Try to give it as descriptive a name as possible! |
| Form Type | This lets you choose between the External and Internal form types. For more information about the meanings of these, see this documentation page. |
External Form Info
If you chose "External" for your form type, a new section shows up with the following settings. Precisely what settings appear in this section depend on the values you select, but here are ALL settings.
| Submission Type | This tracks whether your form data is being submitted directly to the process.php script, or via the API. |
| Is Multi-page form | Whether or not the form is actually a multi-page form. |
| Form URL / Form URL | This lets you keep track of the form URL(s). Generally it's mostly used in the Add Form process, but it can also be used later for re-Smart Filling multi-select field option groups. It's a good idea to always keep it up to date. |
Permissions / Other Settings
| Access | This determines the client permissions for this form: who can view and (potentially) edit the form submissions. For more information on this setting, see the Form Permissions (who sees what?) page. |
| Delete associated files when deleting submission | This should be pretty self-explanatory. If you form contains file upload fields, you'll want to decide whether or not files associated with submissions should be deleted along with the submission. The default setting is yes, but you're free to change it here. |
| Strip tags in form submissions | This is included for security purposes to prevent XSS attacks and the like. This setting, again, is enabled by default. What it does is strip out the contents of any tag - regardless of the tag type - from the incoming form submission data. Now, depending on your form contents this may not be desirable. If your form accepts HTML via a WYSIWYG field, for instance, you'll need to disable this. This only affects incoming form submissions. Once the data is in Form Tools you can add whatever content you want via the Form Tools UI and not worry about it being removed. |
| Edit Submission Page Label |
This setting lets you control the page title and heading on the administrator's and
client's Edit Submission page. See the icon at the right of the input field? That
means that this field allows for dynamic content. Click the icon to see a dialog
window containing the available placeholders. Here's what's available:
|
| Add Submission Button | Like the previous setting, this field allows for dynamic placeholders. It controls the label for the Add Submission button, which appears on the Submission Listing page and (as of 2.1.0) on the Edit Submission page as well. |